
Commencez par suivre ce modèle en veillant à ne pas vous en éloigner, sauf si vous avez préalablement défini sa structure et que vous souhaitez faire de l’AB Testing.
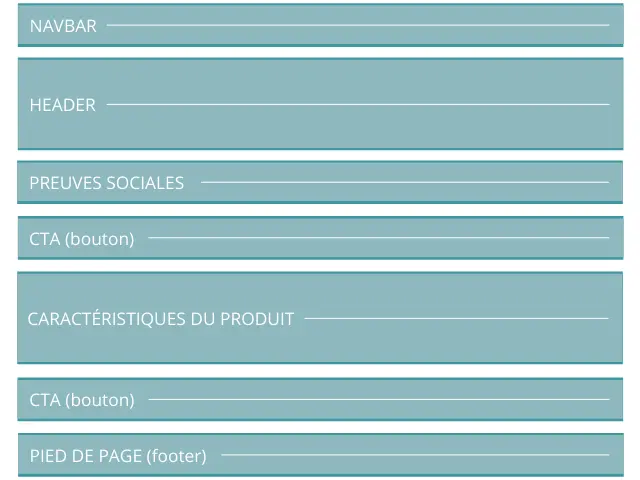
- Navbar : Cet élément correspond au haut de votre page, où se trouvent votre logo et vos liens de navigation (menu).
- Header : La section principale en haut de la page, qui comprend votre texte d’en-tête (titre), le texte des sous-en-têtes (sous-titre) et des images captivantes.
- La preuve sociale : Cette section peut mettre en avant les logos de vos clients connus ou des pictos reflétant vos réassurances (exemple : livraison express offerte, paiement sécurisé, …)
- Appel à l’action (CTA) : Il présente un bouton abritant un lien hypertexte, avec une accroche courte qui doit inciter au clic.
- Caractéristiques : Vos principales propositions de valeur entièrement rédigées.
- Répétez votre appel à l’action
- Pied de page : Liens divers (footer).
Ainsi, on peut le découper comme tel :

A présent, je vais parcourir chaque section afin de vous expliquer clairement l’intérêt de ces éléments sur votre landing page.
Etape 1 de la création de votre Landing Page : La Navbar
C’est le premier élément en haut de votre page :

Tout ce dont votre barre de navigation a besoin est:
- Un logo
- Facultatif : liens vers les sections clés de votre page d’accueil
- Liens vers les autres pages de votre site
- Un bouton d’appel à l’action (par exemple : Inscription à la newsletter ou Connexion)
Notez que moins vous avez de liens, plus votre CTA principal va se démarquer. Soyez donc sélectif ! Si vous êtes audacieux, vous pouvez supprimer tous les liens à l’exception du CTA. Cela aura pour effet d’orienter la concentration des visiteurs vers votre bouton en les empêchant ainsi d’être attirés vers d’autres pages qui peuvent ne pas les aider à convertir.
Etape 2 de la création de votre Landing Page : Le header
“Hero”, ou header, est un jargon de concepteur pour la grande section en haut de votre page, à savoir, ce que les visiteurs voient en premier avant de faire défiler vers le bas.

Votre header se compose de votre texte d’en-tête (titre), du texte de sous-en-tête (sous-titre) et souvent d’une image.
Vous devez réfléchir à chacun de ces éléments. Sur une page, le header a le plus grand impact sur la poursuite de la lecture. Et c’est le premier endroit où nous mettons nos propositions de valeur en avant.
L’image du header
Commençons par l’image du header.

L’objectif de votre image est de visualiser la proposition de valeur décrite dans le titre et le sous-titre. L’image doit toujours renforcer le texte, elle ne doit pas en détourner l’attention. Rappelez-vous que le message passe avant la conception ! En pratique, cela signifie que votre image doit généralement mettre en valeur le produit.
Si vous vendez plutôt un produit, montrez une photo de celui-ci. En revanche, si vous vendez des services, une illustration pourrait peut-être être efficace. En effet, le choix de la photo ou de l’illustration est primordial. Oubliez donc les photos génériques, à l’image d’une femme souriante derrière son bureau. Cela n’aura aucune valeur ajoutée et les gens ignorent par réflexe ce type de photos. C’est une part importante de votre section, veillez à ne pas gâcher cette opportunité !
Une expérimentation approfondie montre que la conversion augmente lorsque les visiteurs ont une compréhension visuelle immédiate de ce que vous leur vendez. Alors, faites ce qui a du sens en évitant de simplement copier les erreurs de vos concurrents.
C’est en fait le thème de cet article : soyez littéral, soyez précis et soyez clair ! Il y a tellement de faux-pas sur le Web que vous vous démarquez simplement en allant droit au but .
En matière de publicité, la plus grande chose à réaliser est la crédibilité, et rien n’est plus crédible que le produit lui-même.
Leo Burnett
Le titre du header
Votre section comporte deux parties de texte : son en-tête (le titre) et son sous-en-tête (le sous-titre). Le titre doit être précisément décrire de ce que vous vendez. En effet, si le visiteur ne comprend pas exactement ce que vous faites dès l’arrivée, il va soit sortir de cette page par paresse, soit parcourir le reste de la page jusqu’à ce qu’il en saisisse l’essentiel. Une fois qu’il a compris l’essentiel, il est probable qu’il vous quitte car il pourra présenter une forme de découragement à l’idée de relire la page depuis le début.
Commencez donc par une bonne première impression. Et cela commence par le haut de votre page. Ce qui signifie que le texte de votre en-tête doit être fantastique et attrayant. Voici le test décisif pour savoir si votre en-tête est suffisamment descriptif : Si le visiteur ne lit que ce texte sur votre page, saura-t-il exactement ce que vous vendez ?
Le sous-en-tête, ou sous-titre, doit répondre à un test décisif complémentaire : Si le visiteur ne lit que le sous-titre, saura-t-il pourquoi il devrait se soucier de ce que vous vendez ? En général, la meilleure façon de transmettre le “pourquoi” est d’expliquer le “comment”, à savoir, comment vous faites les choses de façon unique.
Règle n°1 : Soyez précis
Les mauvais en-têtes, que l’on trouve partout sur le web, sont ceux qui se lisent comme des accroches au lieu de descriptions. Par exemple, “Améliorez votre flux de travail” ou “Renforcez votre collaboration” sont des accroches inutiles. Si c’est tout ce que je lis sur votre page, je n’ai aucune idée de ce qu’est réellement le produit que vous proposez et je ne saurais pas comment il répond à ces aspirations. N’oubliez pas que votre audience veut savoir comment votre produit peut répondre à son besoin. Et elle veut le savoir immédiatement.
À quoi ressemble un bon en-tête descriptif ?
- Pour un outil de conception de site web : “Concevoir et développer visuellement des sites à partir de zéro. Sans notion de codage”.
- Pour un service de livraison d’épicerie : “Livraison de vos courses en 1 heure. Dites adieu à la circulation, au stationnement et aux longues files d’attente.”
- Pour un service de location de maisons : “Louez la maison des autres. Vivez une expérience unique dans une autre ville, comme un vrai résident.”
Voilà, à présent ça m’aide à comprendre ce que vous vendez ! Je n’ai pas besoin de réfléchir davantage. Je peux donc immédiatement m’identifier comme quelqu’un qui veut spécifiquement ce que vous annoncez, ce qui signifie que j’aurai la patience de lire le reste du site pour prendre connaissance des détails importants.
Règle n°2 : Soignez la rédaction
En résumé, un en-tête est écrit pour attirer les visiteurs vers votre produit grâce à une description qui explique comment vous résolvez un problème qui répond aux besoins de votre cible. Présentons le processus de rédaction en deux étapes pour la rédaction d’un en-tête.
Identifier un support de valeur qui transmet l’objectif principal du produit
Trouver la valeur représentative de votre produit est la chose la plus convaincante à dire lorsqu’elle est présentée seule. Voici, par exemple, quelques arguments de valeur que peut avoir une application de chat vidéo :
- Chattez rapidement avec n’importe qui,
- Chattez sur votre téléphone, tablette ou bureau,
- Traduction automatique des conversations en temps réel, quelle que soit votre langue,
- Recevez des transcriptions de chaque conversation par e-mail.
La plupart d’entre eux sont standard pour de nombreuses applications de chat vidéo. Et votre en-tête est un endroit trop précieux pour mettre en évidence quelque chose de générique. Nous recherchons plutôt le support de valeur le plus convaincant, tout en représentant la valeur fondamentale du produit.
On peut dire que la fonction de traduction automatique est assez étonnante. Non seulement cet aspect différencie le produit dans un marché des applications de chat saturé, mais il représente également l’objectif principal de l’application : la possibilité de chatter avec n’importe qui.
Ainsi, la transformation de ce support de valeur en un titre peut ressembler à cela : “Chattez en vidéo auto-traduites avec n’importe qui dans le monde.”
En revanche, une proposition de valeur qui ne représente pas l’objectif principal du produit serait “obtenir des transcriptions par e-mail”. S’agit-il d’un service de transcription ? Non, c’est une application de chat. Alors ne mettez pas ce support de valeur dans votre titre, ça serait une erreur.
Un autre exemple de mauvaise proposition de valeur à mettre en avant : “Chattez rapidement avec n’importe qui” ou “Trouver quelqu’un pour un chat vidéo en moins de 30 secondes.”
Ce n’est pas un bon en-tête car la qualité de la vitesse du produit n’est probablement pas la raison pour laquelle les gens préfèrent une application de chat à une autre. Autrement dit, ce n’est pas assez convaincant.
Revenons donc sur les bons exemples d’en-tête vus plus haut. Remarquez comment je mets en évidence une proposition de valeur représentative dans la première phrase de chacun d’entre eux :
- Pour un outil de conception de site web : “Concevoir et développer visuellement des sites à partir de zéro. Sans notion de codage”.
- Pour un service de livraison d’épicerie : “Livraison de vos courses en 1 heure. Dites adieu à la circulation, au stationnement et aux longues files d’attente.”
- Pour un service de location de maisons : “Louez la maison des autres. Vivez une expérience unique dans une autre ville, comme un vrai résident.”
Pour résumer, il vous faut identifier une proposition de valeur que vous pouvez appeler dans votre en-tête pour représenter :
- Ce qui vous rend unique
- Ce que vous offrez fondamentalement.
L’enjeu est d’intégrer un double objectif afin de susciter l’intrigue tout en étant clair. En d’autres termes, il augmente le désir et diminue le travail.
Énoncer l’objectif avec un haut niveau de valeur
Maintenant que vous avez intrigué les visiteurs avec une proposition de valeur convaincante, vous devez terminer le texte de l’en-tête en indiquant également pourquoi cette proposition de valeur est importante. Voici deux exemples d’extension d’un en-tête avec le pourquoi :
- “Julien vous envoie des informations sur vos biens immobiliers – pour les qualifier automatiquement”.
- “Avoir des discussions auto-traduites avec des étrangers – pour s’amuser en apprenant n’importe quelle langue.”
Ou, encore une fois, nos exemples vus plus haut. Retenez bien que l’objectif de la deuxième phrase sert toujours à souligner ce qui fait la valeur de la première phrase.
Enfin, à titre de contraste, voici quelques mauvais exemples d’en-tête :
- Mauvais : “Chat App : Restez concentré, soyez présent.” C’est un slogan inutile.
Meilleur : “Chat est une application qui permet d’éviter la dépendance au téléphone. Ainsi, vous pouvez vous concentrer sur ce qui est le plus important dans la vie”.
- Mauvais – “Élargissez votre équipe de développement de logiciels”.
Mieux – “Ajoutez des développeurs à distance expérimentés à votre équipe. Obtenez une meilleure qualité à moindre coût”.
Le sous-titre du header
Maintenant que votre en-tête explique ce que vous faites, utilisez votre sous-titre pour décrire comment. Les gens aiment vraiment savoir le “comment”. (Des millions de personnes lisent Wikipédia ou consultent des tutos sur YouTube pour cette même raison).
Plus précisément, le “comment” est essentiel à la conversion de la page de destination parce qu’il lève le voile sur ce que vous faites, en prouvant que vous avez des solutions réfléchies aux problèmes réels du visiteur. De plus, lorsque quelqu’un apprend le “comment”, il s’investit davantage dans votre solution.
Par exemple :
- Sous-titre de l’application immobilière : “Notre réseau d’agents surveille votre boîte mail et répond aux leads lorsque vous êtes trop occupé pour le faire.”
- Sous-titre de l’application de chat vidéo : “En temps réel, notre application transcrit et traduit vos mots dans plus de 20 langues.”
Il y a deux exceptions à cette règle “expliquer le comment” :
- Produits évidents : Si le “comment” de votre produit est vraiment évident (par exemple, votre en-tête est “Nous sommes une agence photographique” ou “Nous vendons des matelas”), utilisez votre sous-en-tête pour répondre de manière proactive aux principales préoccupations des visiteurs ou pour vous différencier de vos concurrents. Faites-le en une seule phrase concise.
- Produits confus : Si les gens ne connaissent pas encore votre catégorie de produits, utilisez votre sous-titre pour expliquer pourquoi ce que vous vendez est précieux au départ.
Un conseil : veillez à ce que les sous-titres ne dépassent pas 10 à 13 mots. Sinon, ils se transforment en paragraphes.
Etape 3 de la création de votre Landing Page : La preuve sociale
Maintenant que vous avez décrit succinctement ce que vous faites et pourquoi, il est temps de transmettre la crédibilité de tout ce que vous faites à travers la preuve sociale. Votre section de preuve sociale est un collage de logos montrant votre couverture de presse et/ou vos clients les plus connus et/ou les réassurances de votre site. Si vous proposez un produit sur un site e-commerce, vous pouvez indiquer le nombre de clients que vous avez si, et seulement si, c’est un nombre impressionnant.

Votre objectif est de donner l’impression que tout le monde vous connaît déjà et de faire en sorte que le visiteur se sente exclu de toute excitation. En effet, c’est l’objectif de la preuve sociale : créer de l’intrigue en incitant les gens à vouloir faire partie de votre communauté de clients.
Astuce : Si vous n’avez pas encore de clients importants, fournissez gratuitement votre produit à des personnes appartenant à des entreprises renommées. Ensuite, placez les logos de leur entreprise sur votre site s’ils finissent par vous utiliser.
Etape 4 de la création de votre Landing Page : L’appel à l’action (CTA)
Votre section d’appel à l’action (CTA) est ce qui incite un visiteur à passer à l’événement suivant dans votre entonnoir de conversion – comme “s’inscrire” ou “ajouter au panier”.

Votre CTA se compose d’au moins deux éléments : son titre et son bouton.
L’accroche de votre CTA
Le titre, ou l’accroche, du CTA résume ce que le visiteur obtient en cliquant sur votre bouton. Par exemple, “Créer un nouveau logo en 24 heures”. En revanche, n’utilisez pas un terme comme “Commencez votre essai gratuit”. Ils ont vu cette accroche tellement de fois qu’ils sont programmés pour passer à côté. Cela ne leur rappelle pas non plus pourquoi ils devraient s’inscrire. Lorsque vous répétez votre section CTA sur toute la page, utilisez un titre légèrement différent à chaque fois. De cette façon, si un titre ne plaît pas à quelqu’un, le prochain pourrait le séduire.
Conformément à notre approche consistant à rappeler aux gens pourquoi ils sont venus, faites en sorte que votre CTA indique un mot d’action, par exemple “Acheter” ou “Commencer”, ou utilisez une expression verbale qui décrit ce qui va se passer ensuite.
Exemples d’expressions verbales :
- Voir l’article complet →
- Démarrer la version d’essai →
- Consulter le guide →
L’importance du contraste visuel
Alors que le texte de votre CTA est responsable d’inciter les visiteurs à agir, la conception de votre bouton est davantage responsable de leur faire remarquer qu’ils peuvent agir en premier lieu. Lorsque vous concevez votre CTA, suivez deux règles :
- Vous démarquer : Ne laissez pas votre CTA se fondre dans le reste de votre page. Utilisez une couleur de fond qui contraste avec les couleurs dominantes de la page. Et faites en sorte que le bouton du CTA soit visible, quitte à le grossir au-delà de ce que vous imaginez.
- Rester dans l’équilibre : Si vous avez plusieurs CTA sur une page qui n’incitent pas tous à la même action (par exemple une inscription), ne les créez pas tous de la même façon visuellement. Donnez plutôt aux visiteurs une idée des CTA qui entraînent un engagement plus important en les rendant plus grands ou plus contrastés.
Etape 4 de la création de votre Landing Page : Les caractéristiques du produit
Si la section de votre header n’est pas assez pertinente pour inciter les gens à se convertir (ce qui n’est généralement pas le cas), c’est à votre section “caractéristiques et préoccupations” qu’il incombe de présenter l’argumentaire complet de votre produit.
La section “Caractéristiques” couvre la majeure partie de votre page. C’est l’occasion pour vous de répondre de manière proactive aux préoccupations et au scepticisme des visiteurs illustrant vos propositions de valeur. Cette section contient de multiples caractéristiques, généralement de 3 à 6. Chacune est simplement une proposition de valeur associée à un texte qui répond aux préoccupations survenant lors de la lecture de cette proposition de valeur. Plus précisément, chaque section de caractéristiques comprend trois éléments :
- Titre indiquant la proposition de valeur,
- Paragraphe qui développe la proposition de valeur et traite des préoccupations,
- Image pour renforcer la proposition de valeur.
Astuces : Si vous avez du mal à décider quelles propositions de valeur et quelles préoccupations mettre en avant, étudiez les sites de vos concurrents pour apprendre à vous différencier de ce que les gens connaissent déjà du marché.
Construisez un récit continu
Les meilleures sections de caractéristiques comportent un récit courant. Par exemple, si votre proposition de valeur principale est “Nous vous aidons à poser votre téléphone pour que vous puissiez vous concentrer sur le reste de votre vie”, une description de votre fonction de blocage des notifications pourrait inclure un rappel vers le titre, comme celui-ci : “… pour que vous mettiez fin à l’habitude de regarder constamment votre téléphone pour les mises à jour de vos applications.”
Vous vous souvenez comment, à l’école, vous écriviez des dissertations avec ce format de 5 paragraphes ?
- Introduction
- Partie 1
- Partie 2
- Partie 3
- Conclusion
Dans l’introduction, vous avez fait votre demande. Ensuite, vous avez mis en évidence trois éléments de preuve à l’appui de cette affirmation. Enfin, votre conclusion a résumé l’argumentation. L’ensemble de votre page d’accueil suit cette même structure :
- Introduction : En-tête et sous-en-tête. Présentez votre proposition de valeur ici.
- Paragraphes à l’appui : Caractéristiques/préoccupations.
- Conclusion : Section finale du CTA.
Apprenez à rédiger des textes de content marketing à l’aide de ce guide.
En-tête de proposition de valeur
Écrivez un titre de 3 à 5 mots décrivant la proposition de valeur. N’utilisez pas de langage vague comme «Renforcez vos ventes» ou «Révolutionnez votre flux de travail». Non, décrivez simplement la proposition de valeur afin que les visiteurs puissent rapidement décider si elle est pertinente pour eux et s’ils doivent poursuivre la lecture.
Une entreprise vend un gril portable. Voici comme elle peut orienter les titres des caractéristiques de son produit :
- “Pas de préparation ni de nettoyage”
- “Cuit bien plus que de la viande”
Paragraphe
Écrivez un paragraphe de trois phrases concises ou énumérez une liste à puces. Votre objectif est de décrire de manière concise la caractéristique, ou fonctionnalité, et éventuellement de répondre aux préoccupations courantes si ce sont des objections importantes qui empêchent les utilisateurs de se convertir.
Voici une astuce pour construire vos paragraphes : considérez en quoi la fin de chaque paragraphe de fond est une petite pause pour que le visiteur réfléchisse lui-même : “Est-ce que je poursuis la lecture ou est-ce que je quitte le site ?”.
Vous pouvez contourner cette prise de décision en concluant chaque caractéristique par des points de suspension, ce qui rend vos visiteurs curieux de continuer à lire. Par exemple, vous pouvez terminer un paragraphe par :
- Mais cela ne fonctionne pas vraiment…
- Mais il y a un gros problème…
- Mais ça empire…
S’il s’agit d’une caractéristique complexe ou peu intuitive pour laquelle entrer dans les détails va aider à améliorer la compréhension, créez un lien vers une page distincte où les visiteurs peuvent en apprendre davantage ou créez un bouton pour révéler des détails supplémentaires, à l’image d’une liste déroulante, par exemple.
Image
Les caractéristiques sont associées à une image afin que votre page ne soit pas un pavé (souvent) imbuvable de texte. Dans votre image, incluez une capture d’écran du produit ou une photographie pertinente qui montre la fonctionnalité en action. N’intégrez pas seulement des diamants pour les yeux sans aucune signification ni valeur ajoutée. Visualisez la fonctionnalité de manière à renforcer davantage la proposition de valeur.
Mieux encore, utilisez une animation GIF ou vidéo en autoplay, cela permettra de mieux illustrer vos propos. Cependant, la plupart des vidéos explicatives sont de très mauvaise qualité. Souvent trop longues, trop pixellisées et inaudibles pour les utilisateurs qui souhaitent en apprendre davantage sur votre produit. Alors, les visiteurs finissent par couper la vidéo. C’est un problème ! En effet, les visiteurs regardent des vidéos au détriment de passer du temps à lire davantage votre page.
Pensez-y : rappelez-vous que les visiteurs vont perdre leur attention. Ne les distrayez pas avec quelque chose qui pourrait compromettre la conversion de votre page.
La vidéo
Pour la plupart des produits et services, cela signifie que vous feriez mieux de ne pas inclure ce type de contenu. Cependant, la seule raison valable d’inclure une bonne vidéo est lorsque vous vendez un produit physique ou visuel qui est intéressant à voir en action.
Si votre produit en fait parti, suivez ces règles :
- Allez droit au but : Expliquez votre produit en 5 secondes. Sautez le préambule.
- Soyez bref : Essayez de limiter la durée de votre vidéo à moins de 45 secondes. Demandez à vos amis quelles parties perdent leur intérêt. Puis coupez ces parties.
- Montrez des fonctionnalités attrayantes : Montrez le produit en action du début à la fin.
- Soyez authentique : Abandonnez le jargon des ventes. Parlez comme une vraie personne pour renforcer la proximité avec votre audience.
- L’audio doit être facultatif : De nombreux visiteurs seront sur leur mobile sans casque, alors ne faites pas de l’audio un élément indispensable pour que la vidéo soit comprise. Utilisez des légendes et rendez les éléments visuels évidents.
- Concluez avec un CTA : Terminez la vidéo en incitant l’utilisateur à agir. Expliquez pourquoi cela leur apportera de la valeur.
Vous pouvez présenter votre vidéo n’importe où. Par exemple, elle peut être autonome dans le header ou se compléter au paragraphe des caractéristiques, au lieu d’une image.
Astuce : Pour trouver des idées de vidéos qui valent la peine d’être visionnées, regardez les vidéos promotionnelles des campagnes de financement participatif, à l’image des plus beaux projets de la plateforme Ulule.

